Trabalho Prático 2
Prazo de entrega: 23h59 de 20/11/2016
Nota: o enunciado foi atualizado e completado, recomendando-se uma leitura completa desta nova versão.
Introdução
Visualizador de objetos 3D
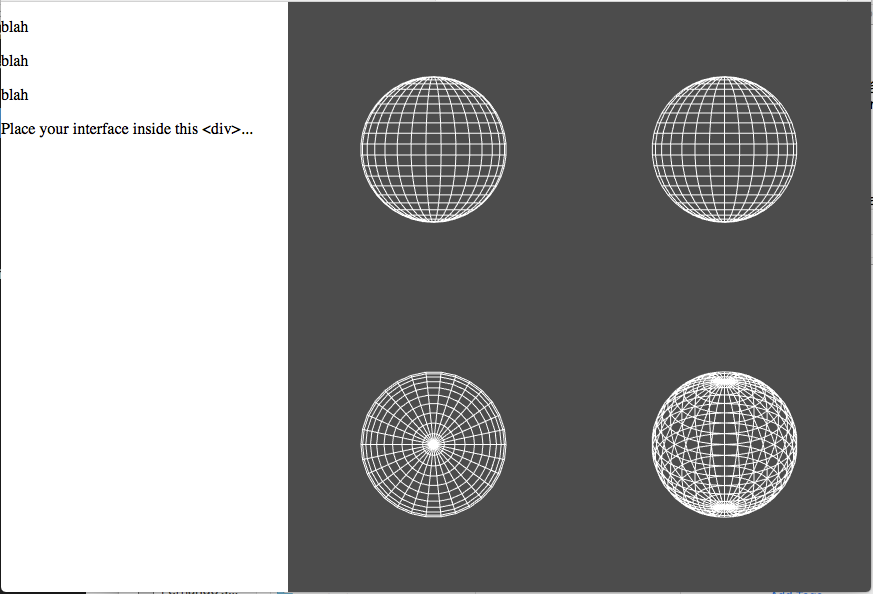
Pretende-se implementar uma aplicação Web (cliente) que permita a visualização de objetos 3D, usando para isso o sistema de projeções múltiplas correspondente ao método europeu (Alçado principal, Alçado lateral esquerdo e planta). A aplicação deverá ter uma disposição gráfica semelhante à esquematizada abaixo.

Do lado esquerdo haverá uma área dedicada à colocação dos elementos da interface que, em cada momento, sejam os pertinentes. Não vale a pena mostrar, na interface gráfica com o utilizador, aqueles elementos que não se aplicam num dado momento.
Do lado direito, para além das 3 vistas já referidas, haverá ainda a possibilidade de se visualizar numa projeção distinta o mesmo objeto, no canto inferior direito. Para esta área, o utilizador poderá escolher uma das seguintes projeções:
- Projeção Oblíqua (cavaleira de início)
- Projeção Axonométrica (uma dimetria, correspondendo a A=42 graus, B=7 graus).
- Projeção Perspetiva, com plano de projeção em z=0.
Note-se que cada uma destas projeções tem parâmetros associados (os valores que ocorrem dentro da respetiva matriz de projeção).
Objetos 3D
O utilizador poderá visualizar apenas um único objeto de cada vez, de entre os seguintes objetos 3D:
- um cubo;
- uma esfera;
- uma pirâmide quadrangular;
- um torus (donut) (2 valores).
A modelação do torus e da pirâmide quadrangular faz parte da avaliação. Coloque todo o código relativo a cada um destes objetos em ficheiros separados (torus.js e pyramid.js)
Os objetos deverão poder ser visualizados de duas formas distintas:
- em malha de arame;
- com as superfícies preenchidas.
Como tal, à semelhança do que sucede com os objetos fornecidos (esfera e cubo), deverá disponibilizar duas funções de desenho distintas para cada um: uma para desenhar em malha de arame (linhas) e outra para preencher a superfície (triângulos).
Requisitos dos shaders
Os shaders a usar deverão estar preparados para receber os seguintes atributos:
- vPosition (vec4), a posição do vértice no espaço;
- vNormal (vec3), a orientação da superfície no vértice.
assim como os seguintes uniforms:
- mModelView (mat4), a concatenação da matriz de modelação com a matriz de orientação da câmara;
- mProjection (mat4), a matriz de projeção;
- mNormals (mat4), a matriz que servirá para transformar os vetores normal.
O objetivo é que no final os shaders possam ser programados para efetuar a visualização dos objetos sob o efeito de iluminação. Mas, para já, basta que os shaders pintem as linhas duma única cor (branco, por exemplo), e as superfícies por interpolação dos valores de cor injetados nos vértices.
Outros requisitos
A aplicação deverá permitir ao utilizador a especificação de shaders através da indicação, através de interface apropriada, dos ficheiros de texto que contêm o seu código. Veja a secção "Código Base".
Qualquer das projeções apresentada no quadrante inferior direito inclui um conjunto de parâmetros, os quais deverão poder ser controlados pelo utilizador, usando para tal efeito a referida interface gráfica da aplicação. Neste controlo, deverá definir-se a gama de valores para a variação dos referidos parâmetros por forma a evitar a definição de valores sem significado.
O utilizador poderá escolher, em local apropriado, qual o objeto que pretende visualizar.
Os objetos não deverão aparecer deformados ou distorcidos. Para tal, será necessário prestar especial atenção aos eventos de redimensionamento da janela da aplicação.
Ajudas e Esclarecimentos adicionais
Parâmetros das projeções
Os parâmetros da projeção visualizada no canto inferior direito que o utilizador pode controlar na interface são exatamente os parâmetros que surgem nas respetivas matrizes de projeção estudadas na aula.
Matriz mNormals
O cálculo da matriz mNormals é efetuado, na aplicação javascript, a partir da matriz mModelView da seguinte forma:
mNormals = transpose(inverse(mModelView));
Significa isto que, se pretender, poderá calcular esta matriz a partir da matriz mModelView duma determinada vista sempre que vai proceder ao desenho do objeto nessa mesma vista. Contudo, para as projeções perspetiva e oblíqua, a matriz mNormals deverá ser a matriz identidade.
Matriz mModelView
Cada uma das 6 projecções envolvidas neste trabalho deverão ter a sua própria matriz mModelView, de acordo com a seguinte tabela:
| AP | Planta | ALE | AXO | PBL | PER |
|---|---|---|---|---|---|
| I | Rx(90) | Ry(90) | Rx(gamma).Ry(theta) | Mobl | Mper |
As matrizes Mobl e Mper são as deduzidas nas aulas teóricas, mas tendo o cuidado de preservar a coordenada z do resultado.
Matriz mProjection
a Matriz mProjection deverá ser única para todas as vistas, sendo obtida chamando a função ortho(), usando os parâmetros adequados para não haver deformação dos objetos (manter a relação de aspeto entre a largura e a altura do volume de visão e a largura e a altura dos visores).
Z-Buffer
Para ligar o Z-Buffer basta efetuar as seguintes alterações:
acrescentar no função de inicialização (init), o seguinte código:
javascript gl.enable(gl.DEPTH_TEST);alterar a chamada de
gl.clear(), dentro da funçãorender(), para ficar:javascript ... gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
Regras e Informação Adicional
Código base
Para dar início ao seu trabalho, descarregue este arquivo e descomprima-o.
Atualização: Estude as modificações desta nova versão, a qual já inclui suporte para o carregamento de shaders por parte do utilizador e incorpore-as no seu trabalho. Para testar esta versão experimente criar um ficheiro de texto para cada um dos shaders e experimente carregá-los na sua aplicação.
Atualização 16/11/2016: O arquivo com o código de partida inclui agora 2 pares de shaders que poderão ser usados para testar os vossos objetos: (vtx-gouraud.glsl, frg-gouraud.glsl) e (vtx-phong.glsl, frg-phong.glsl).
Composição dos grupos
Os trabalhos práticos deverão ser realizados por grupos de 2 alunos dum mesmo turno prático. Qualquer exceção a esta regra, terá que ser devidamente justificada e autorizada pelo respetivo docente.
Entrega
A entrega do trabalho consiste apenas no envio dos ficheiros HTML e Javascript da aplicação, excluindo todos os ficheiros que se possam encontrar na pasta Common. Não se esqueça de testar o seu trabalho numa pasta contendo apenas os ficheiros entregues, localizada ao mesmo nível que a pasta Common, contendo os ficheiros das bibliotecas disponibilizadas.
Os ficheiros entregues deverão fazer parte dum arquivo .zip (exclui-se qualquer outro formato de arquivo compactado) e cujo nome seguirá a seguinte convenção:
NNNNN-MMMMM-TP1.zip
onde NNNNN e MMMMM representam os números de aluno de cada um dos elementos do grupo.
Os trabalhos deverão ser entregues via a plataforma moodle, na página do curso:
https://moodle.fct.unl.pt/course/view.php?id=4582
Avaliação
Os trabalhos serão avaliados pelo respetivo docente das aulas práticas e discutidos com os respetivos alunos em data a definir oportunamente.